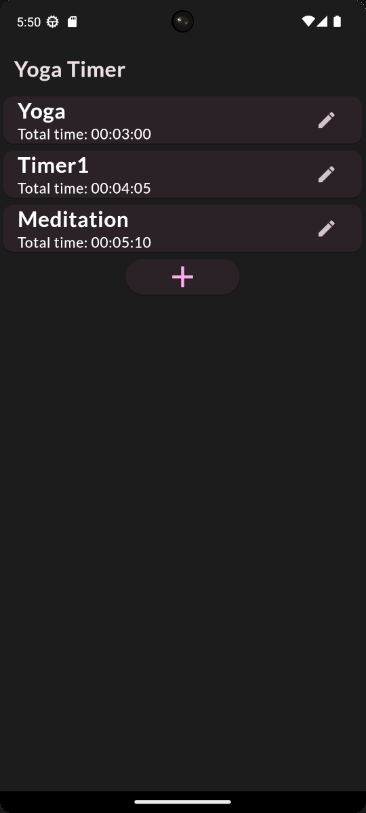
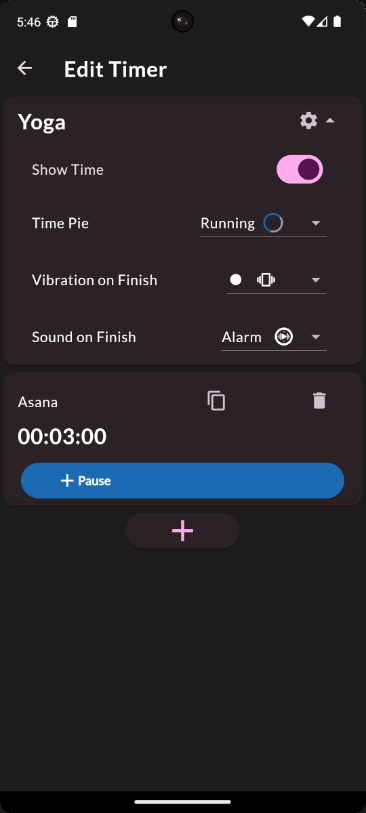
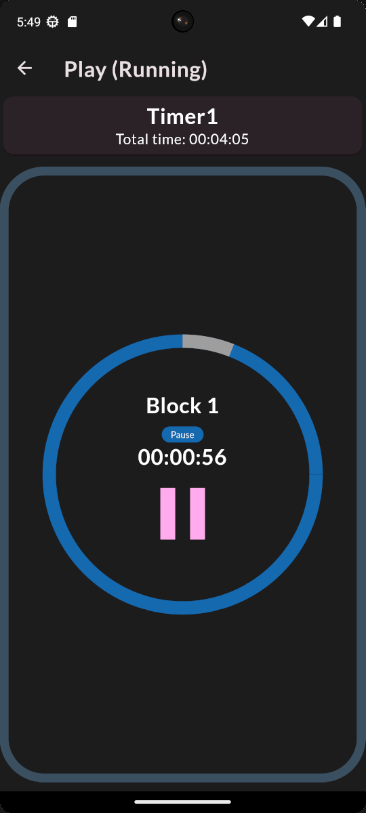
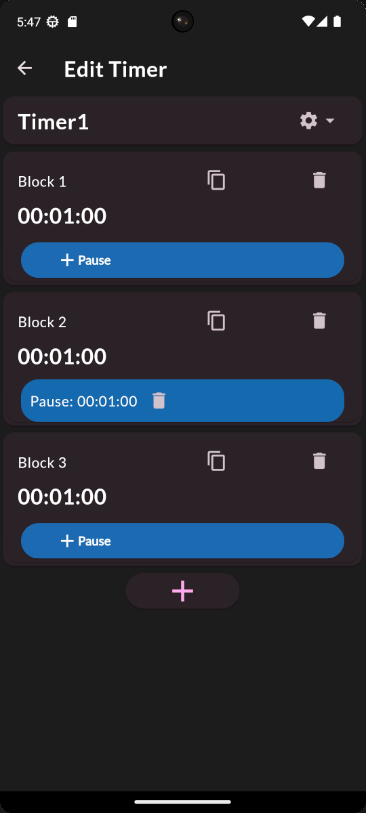
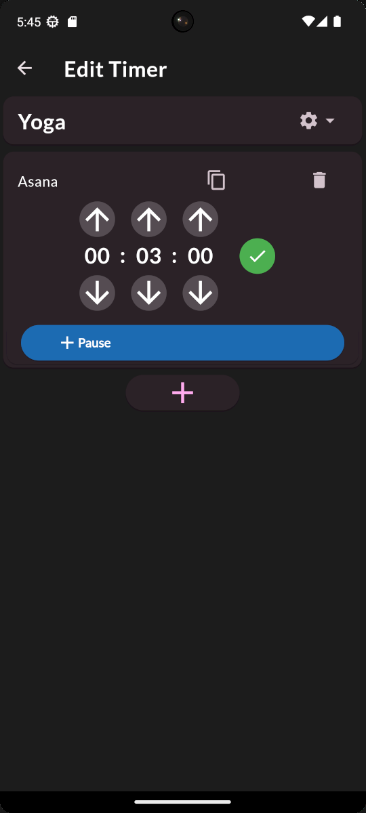
Yoga Timer
TECHNOLOGY: Dart, Flutter, MongoDB, Visual Studio Code
DESCRIPTION: I found myself in need of better timer for my exercises and, since Dart is such a wonderful tool, I decided to build one myself. The result is customizable timer perfectly suited for home exercises, designed to be as subtle and not intrusive as possible and to be manageable by mere foot
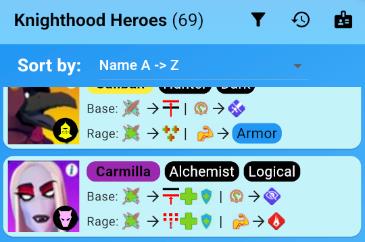
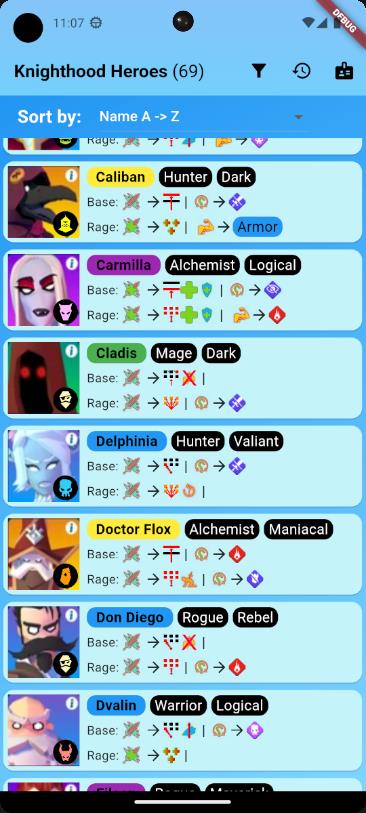
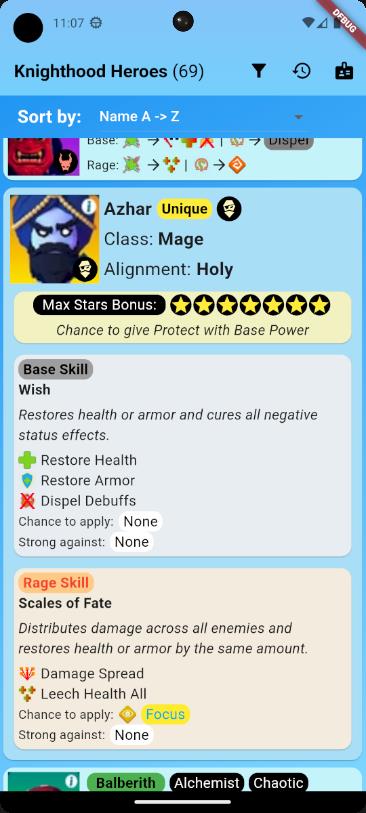
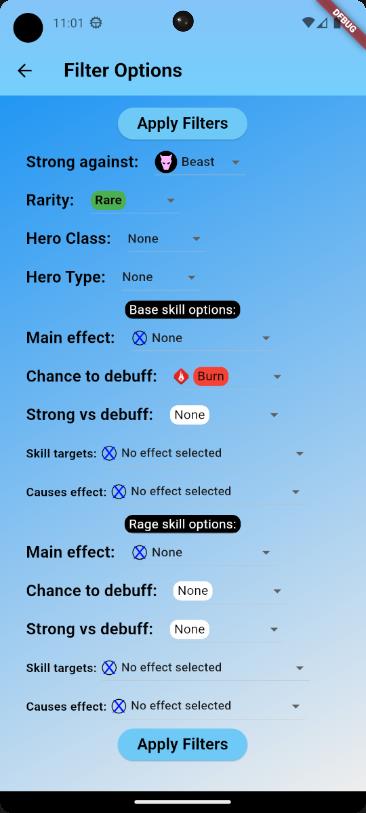
Knighthood Heroes
TECHNOLOGY: Flutter, Dart, IDE: VS Code
DESCRIPTION: I wanted to learn something new, so I dove into Flutter & Dart course and with what I learned after a couple of weeks I started to building an app to help players of mobile game Knighthood to have better overview over heroes in this game. It took a lot of work and transferring a lot of data by hand, because there is no API to use, and I’m happy with what come out of it. The result is nice app where you can browse all heroes, filter them by different criteria, see their stats and skills and sort them by different criteria.
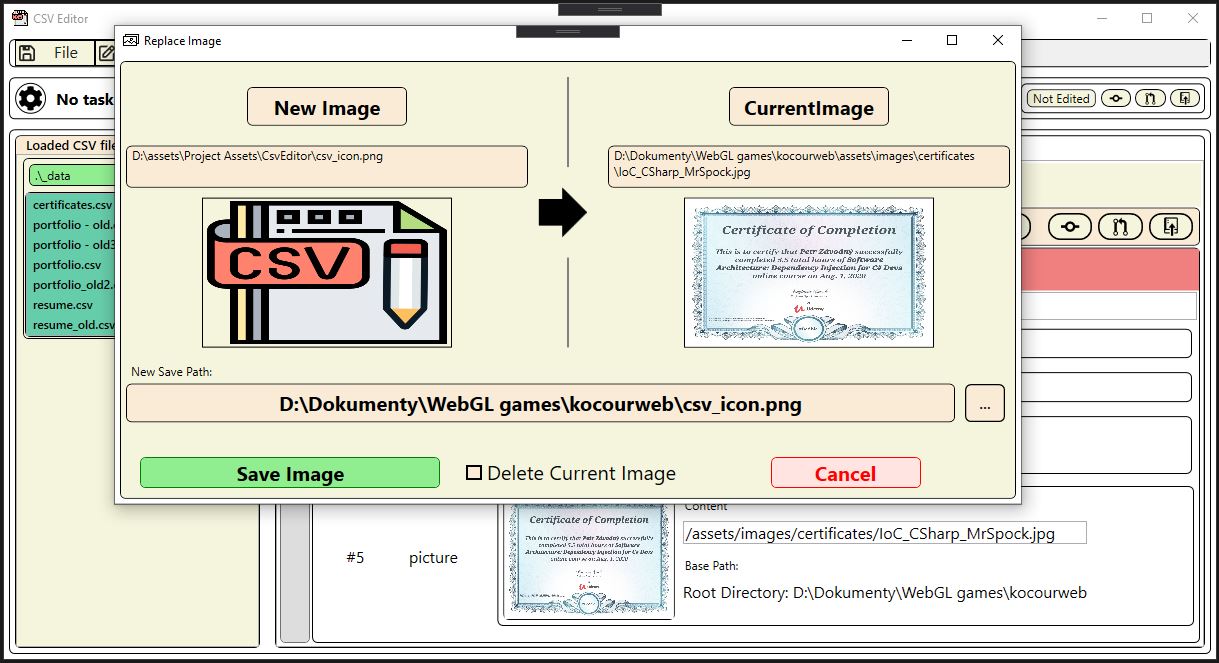
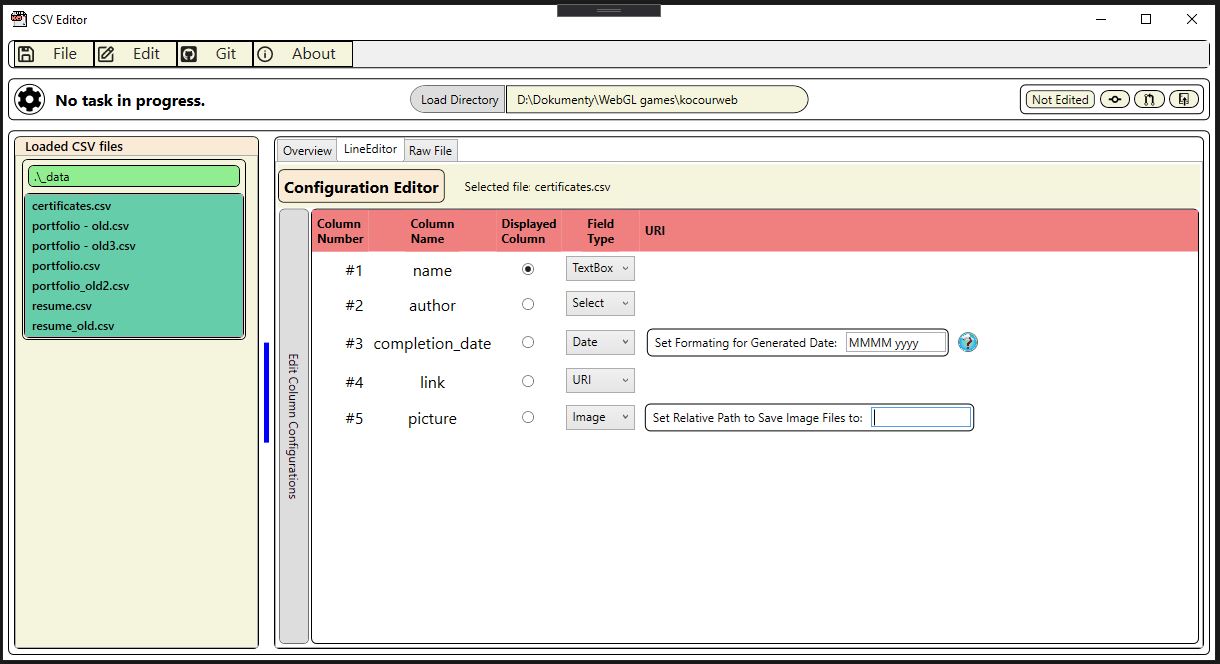
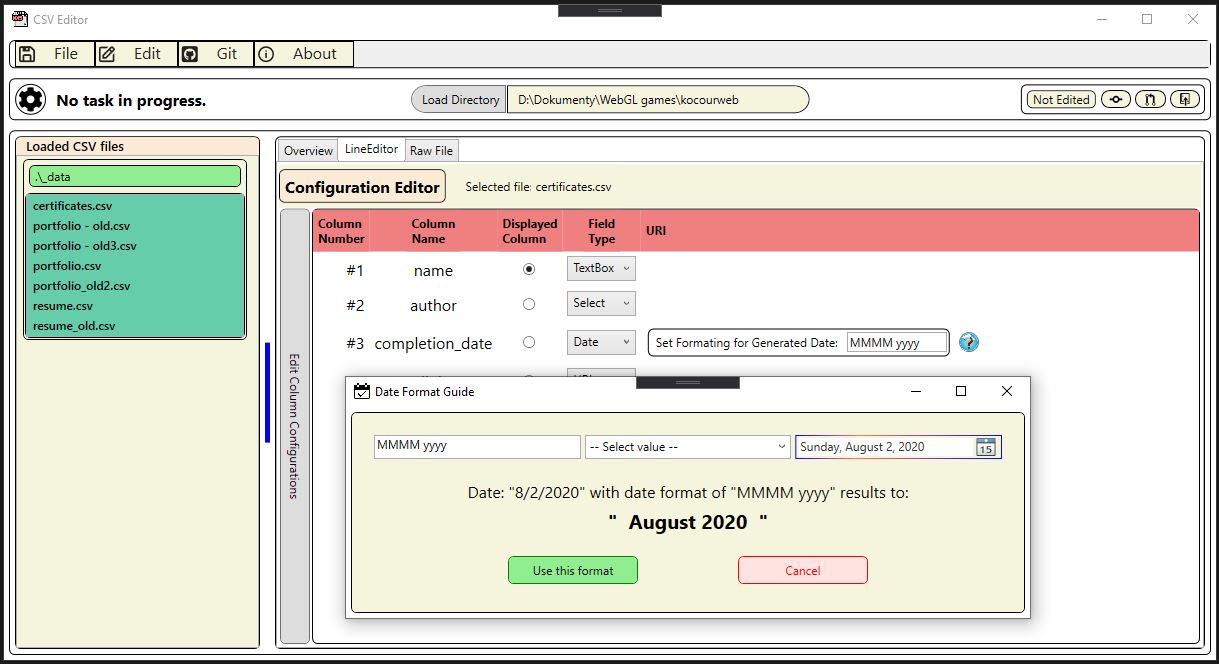
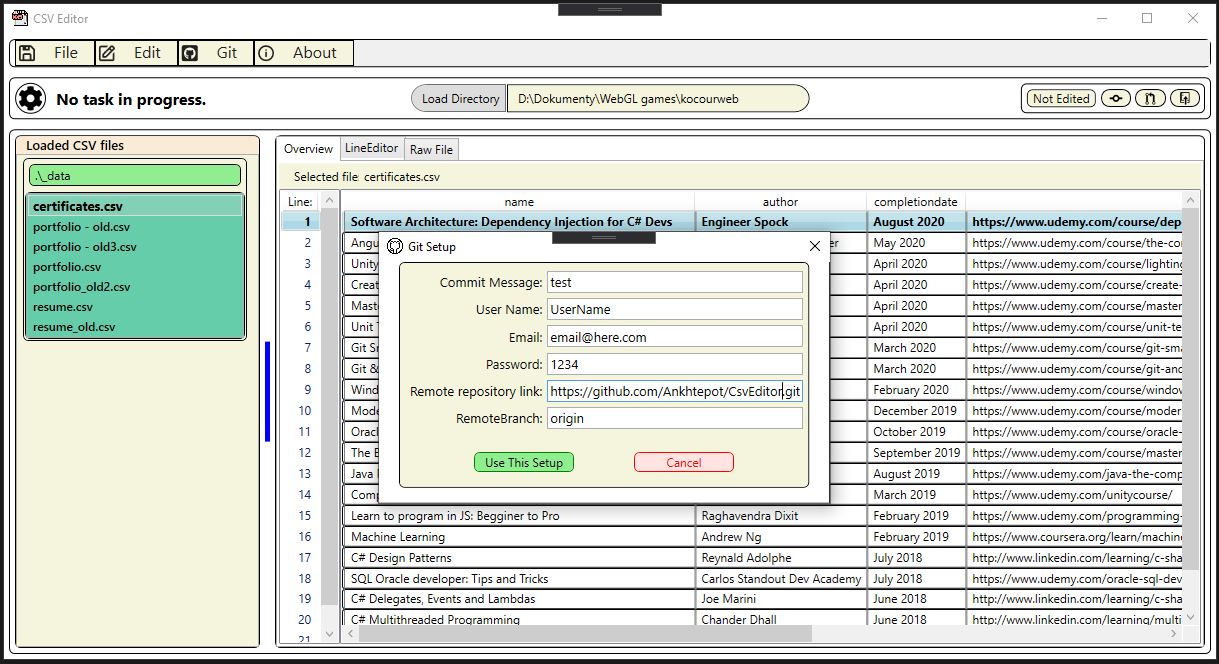
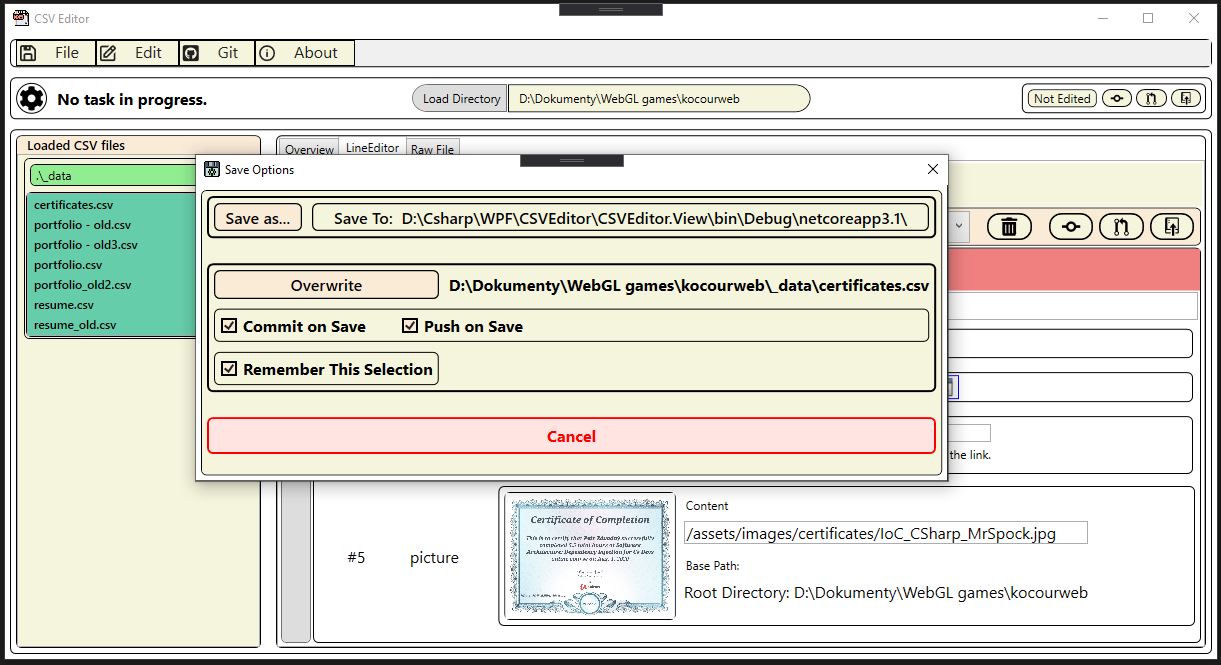
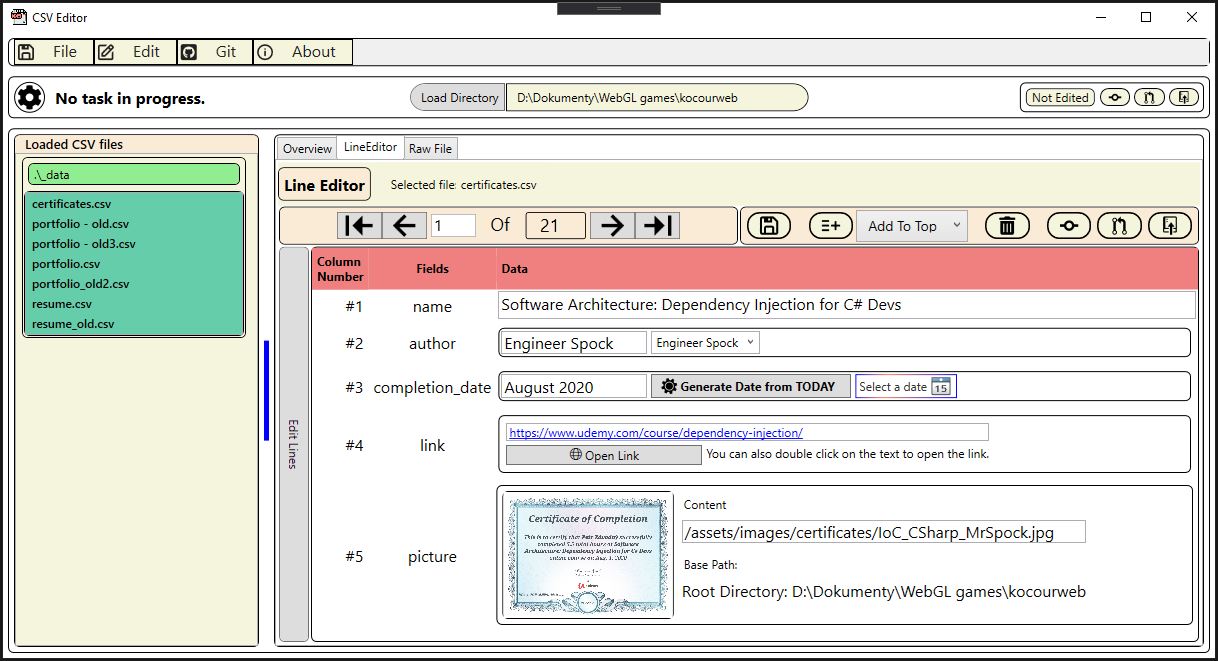
CSV Editor
TECHNOLOGY: C# .NET IDE: Visual Studio : WPF, Json
DESCRIPTION: This project started as a tool to input new entries into CSV files on which this very website is built. I wanted to have control of what I’m entering, and to make sure that everything works before I push the changes to the repository. In the end, the project has grown into proportions comparable with the website itself, but it’s OK because I learned a lot of stuff along the way.
Website for Lada Ballowe
TECHNOLOGY: Angular 9, HTML, CSS3, SCSS
DESCRIPTION: This is my first serious attempt to create a business website. It took a lot of work for two people - me and my dear wife Sonya, who designed the whole thing and gave this project its feel and shape. I was the guy who coded it in and made it work :) It was a challenging project. I had to explore and learn a lot of new things and that's always good. I like working in Angular a lot, and even though this site is more on the static side, it was perfectly fine to use Angular for it. Furthermore, using Angular made coding the functionality of the website easy. I'm happy I could learn how to use i18n standard and forms in Angular without a backend. Also implementing youtube video and Callendly widgets. And tons of other small things along the way.
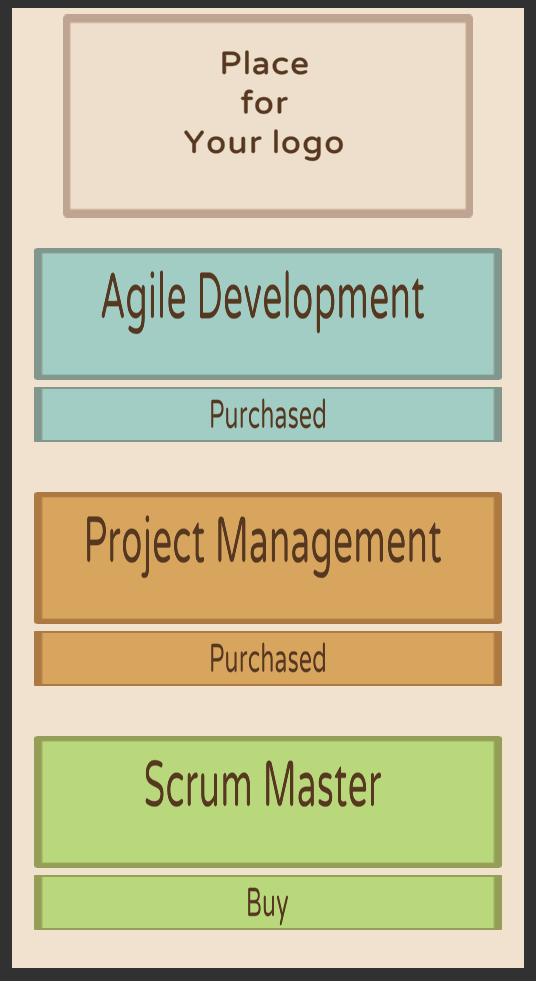
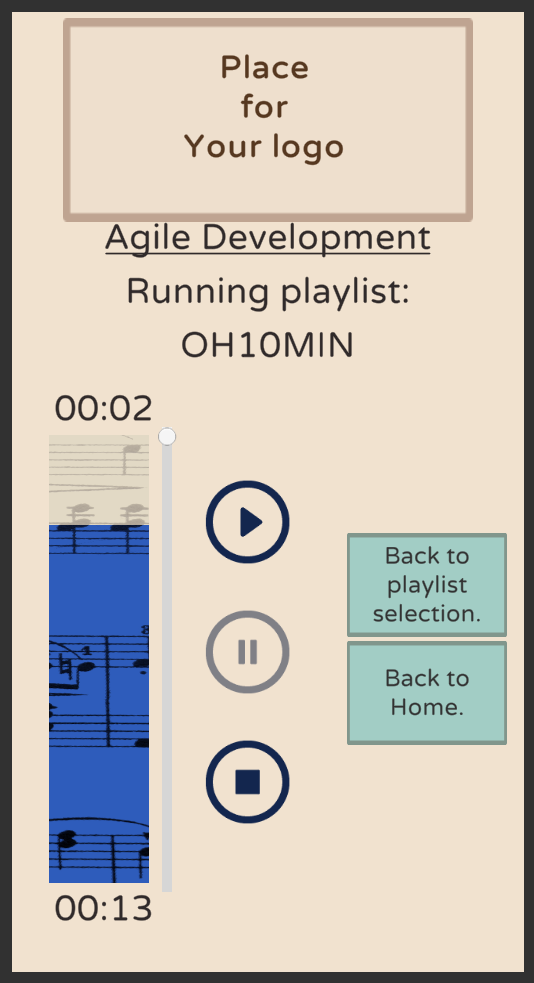
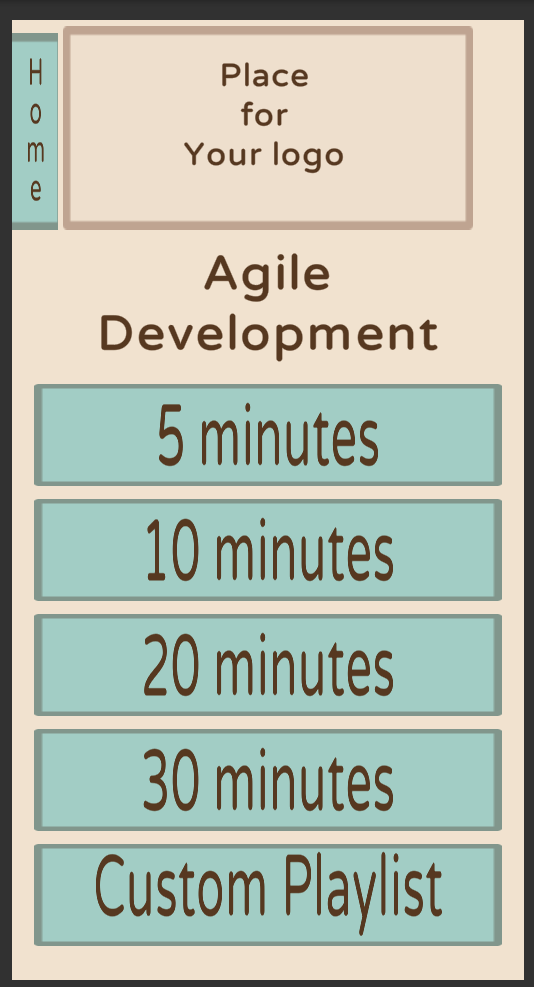
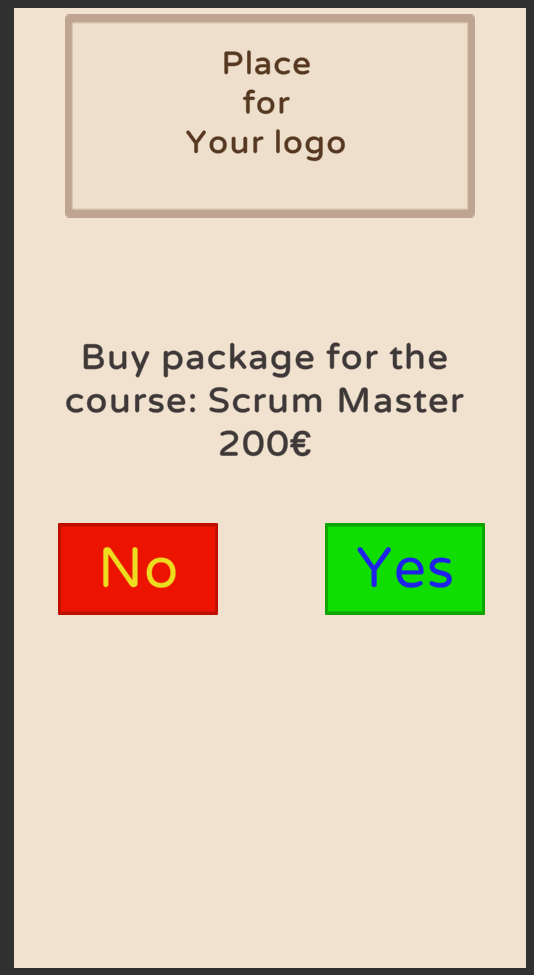
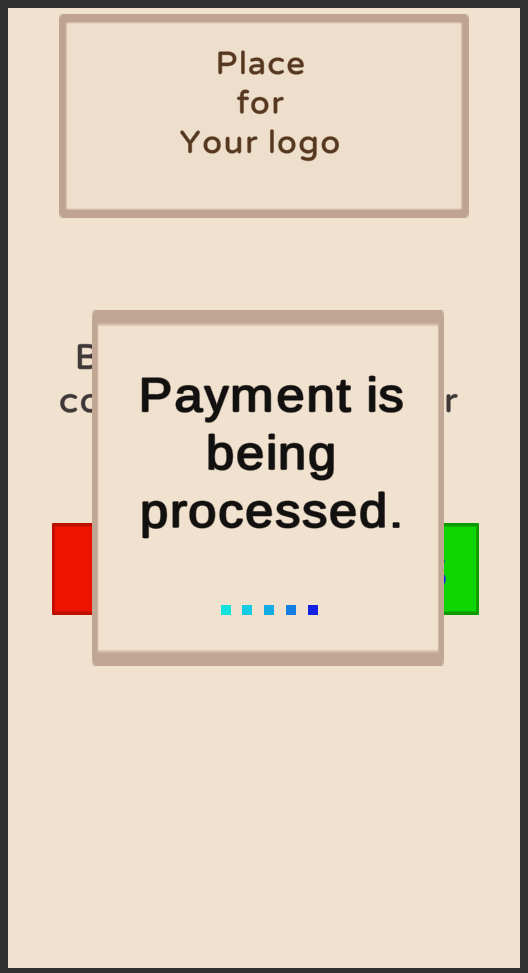
Course App
TECHNOLOGY: Unity 3D: C#
DESCRIPTION: Despite being a promo, this is a fully functional application for buying courses based on audio records. It allows configuring courses and playlists and playing them. Furthermore, the audio player allows browsing the record via slidebar, pausing, and stopping - all one would expect from a modern player. Also, this app is ready for managing and processing in-app purchases. In this project, I wanted to achieve two things: first, to create an app in Unity 3D and find out its pros and cons. And I found out it's quite a viable option. Second, to implement in-app purchases and explore their pros and cons. I found out it isn't as difficult as I thought.
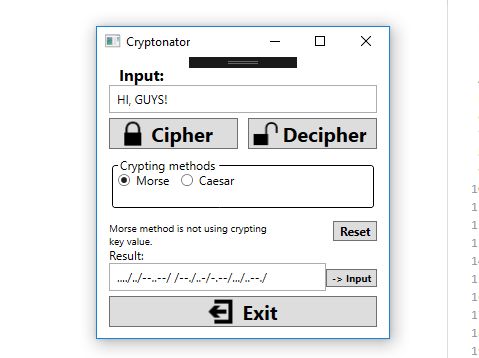
Crypting project
TECHNOLOGY: C# .NET IDE: Visual Studio : JSON, WPF, WF
DESCRIPTION: One of the things that I desperately wanted to learn was a bit of WPF and JSON, and how to approach moding. So in this small project I made a simple crypting program with some interesting mechanics hidden under the hood.
- There are two UI versions. The first one is a classic Windows Forms version, the other one is a WPF version. I like WPF, I must say.
- There are abstract classes as bases for any future crypting methods. All you need to do is to write one, compile it and put into the same directory as the already present Morse and Caesar methods.
- Crypting methods are loaded from CipherDescriptions.JSON file, so after editing this file, the methods appear directly in the UI, where they neatly line up into columns and rows.
- And that's it! You don't need to do anything else to add a new method. Now I understand a bit more how moding works. In other words - adding content without recompiling or updating the main program.
- To achieve this, I had to learn a bit of reflections - a very interesting and powerful concept. And not such a black magic as I had thought!
- Furthermore, I have finally learnt how to work with JSON from ground up. I was working with JSON before, but only in the way of expanding old code. It was very exciting to create my own mechanics to integrate initialization from JSON and connecting this to reflections mechanics.
- I also like the architecture of this demo, it doesn't matter if its WPF or WF, or if you connect it to HTML. You just need to connect UI to OptionsServices API and the rest is dealt with on C# side separately.
It's a simple project in effect, but I have really learnt a lot while making this work. It was fun and surprisingly much easier than I thought. Once I got the hang of JSON, reflections and WPF principles, the rest was quite fast.I hope this example could help some of you as well to learn these principles. I believe this program is a working example of these principles, in spite of being very simple.CheersPetr
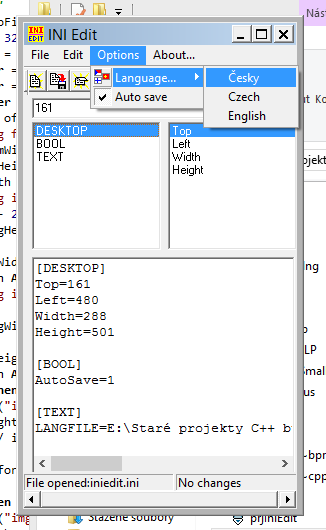
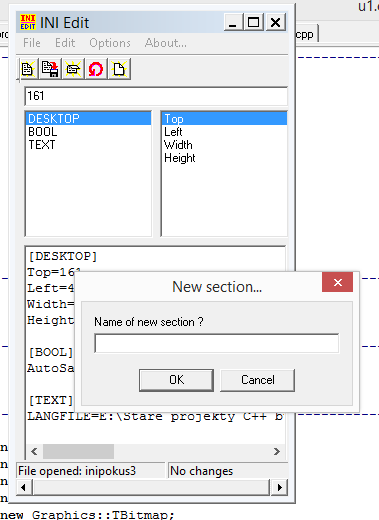
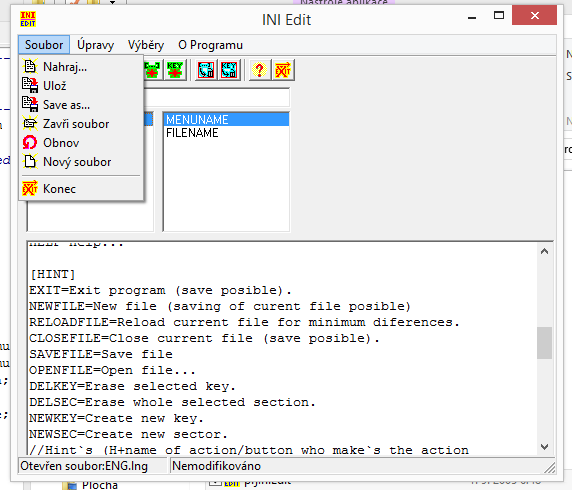
INI edit
TECHNOLOGY: C++ IDE: C++ Builder 6.0
DESCRIPTION: A simple app which I made in order to learn working with .ini files. Actually, it’s practical for exploring and editing .ini files too.
What I’m proud of: support of language files based on .ini files. It’s something like resources.Strings in Android Studio now. All texts in a project are made in the same way, so it’s possible to correct or change anything without the need to recompile the whole project.
No known bugs.
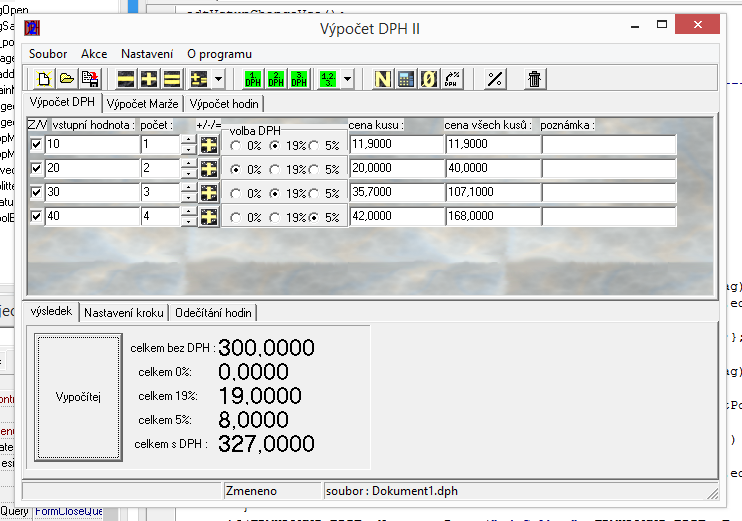
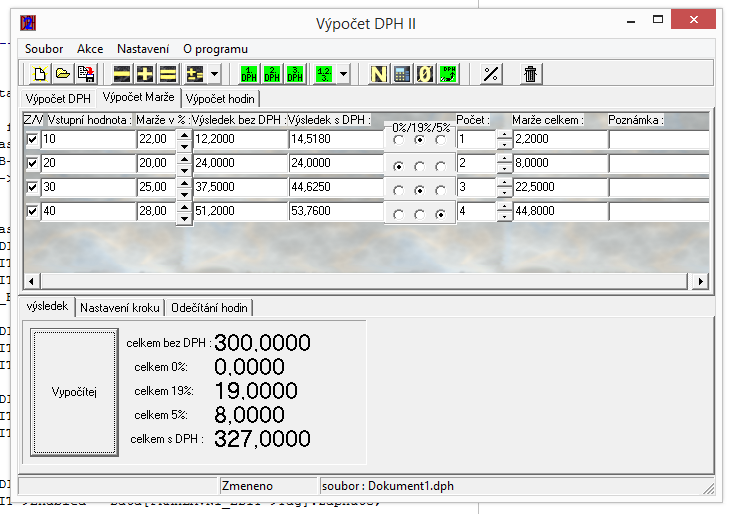
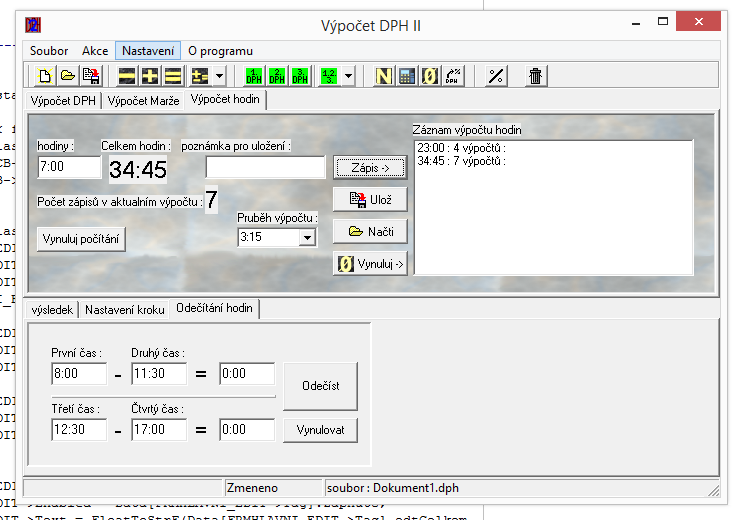
DPH 2
TECHNOLOGY: C++ IDE: C++ Builder 6.1
DESCRIPTION: This app is tailor-made for the needs I had while working as a store manager. It made it easy for me to count bills and to count how to set the selling prices for goods. It saved me a lot of time. What it also does is counting working hours (when no better tool is available). This was very helpful to me at the time, and this app was used daily in the shop.
What I’m proud of: It fulfils its purpose very well. It allows quick control of prices and working with different VAT values (DPH means VAT in Czech). Furthermore, it was invaluable in counting margin directly from invoice. If you have ever done this work, you know how impractical the accounting apps are for this purpose.
No known bugs.
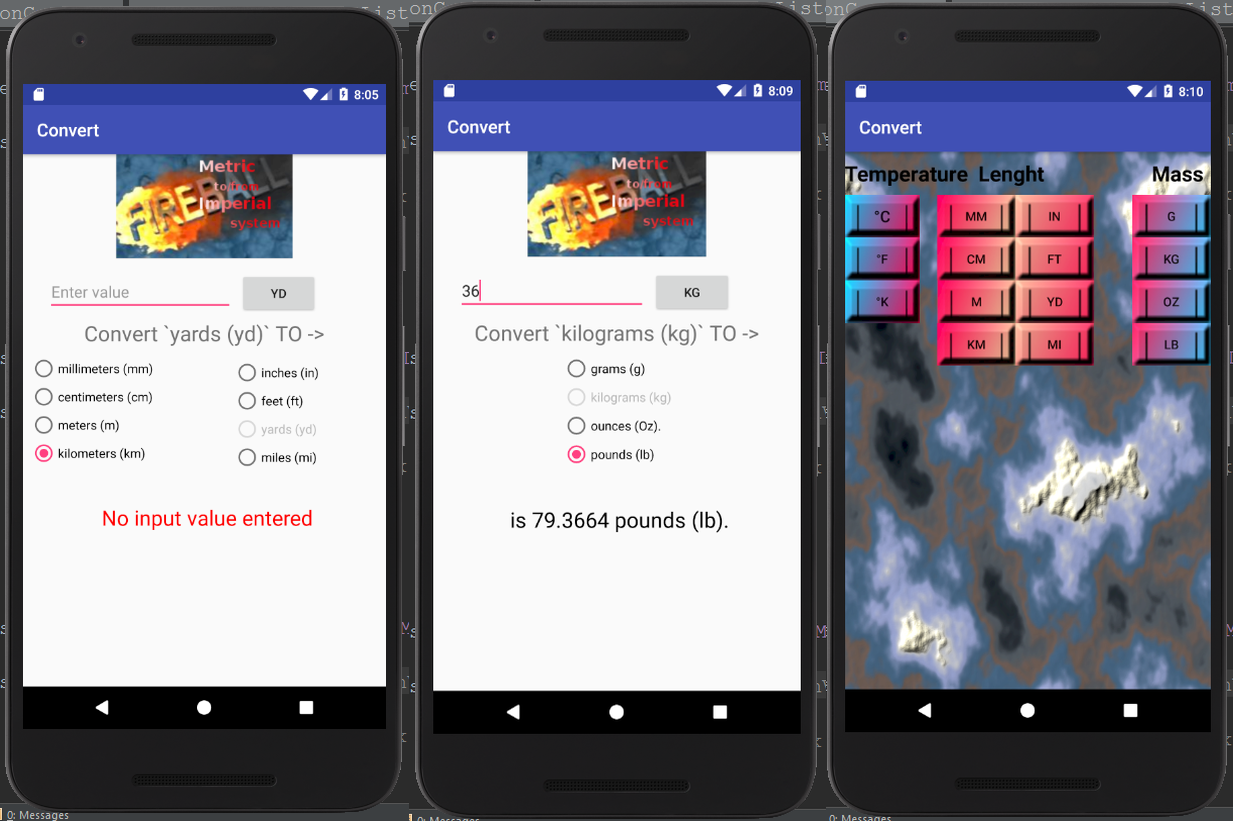
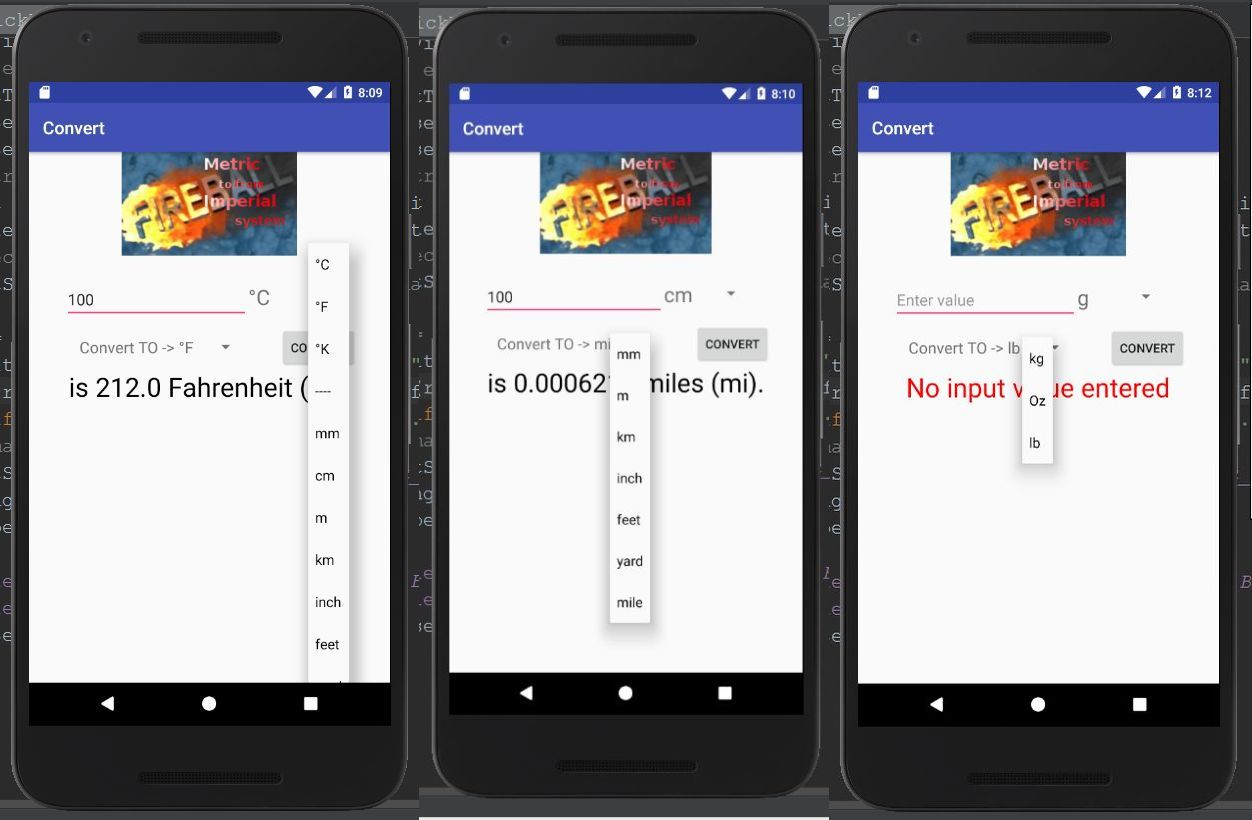
Values convertor
TECHNOLOGY: Java IDE: Android Studio
DESCRIPTION: This was a simple project just to learn the basics of Android programming. Also, I used this mini project to learn to do intuitive UI design.
The user enters a value and chooses the desired physical value to convert it to. The input value is chosen with a button on the left side of the value inputbox. Consequently, the app gives you options to chose the output value depending on if your original type of value is temperature units, weight units or length units, etc.
What I'm proud of: the whole app is very user-friendly. I tried to leave the work that the user needs to do the absolutele minimum. If you still find something which could be done by the program, let me know please :).
No known bugs.
Zenlist
TECHNOLOGY: C# IDE:VS2017
DESCRIPTION: This is based on homework assignment, which was to create my own, custom-made generic collection with an inner non-dynamic array. Basically, this new collection works like List-like collections.
This seemed out-of-my-league at first, but to my surprise, it wasn't all that difficult. But why to make a simple copy of existing collection, right? Besides classic functions like CopyOf(), Insert, Remove etc. this collection allows the user to add new element through indexing and when the index is "OutOfRange" it just resizes inner array as necessary. The same goes for Insert - blank indexes are filled with the default of given primitive type or with null, if the type is object-based. Also, to make it easy for implementors, there is a function List() to list the collection and optional "name" property.
What were the greatest challenges: adding indexing, implementing IEnumerator interface with custom behavior, implementing ICollection interface and creation of all kinds of constructors so this new collection can be created from the array or another ICollection-based collection.
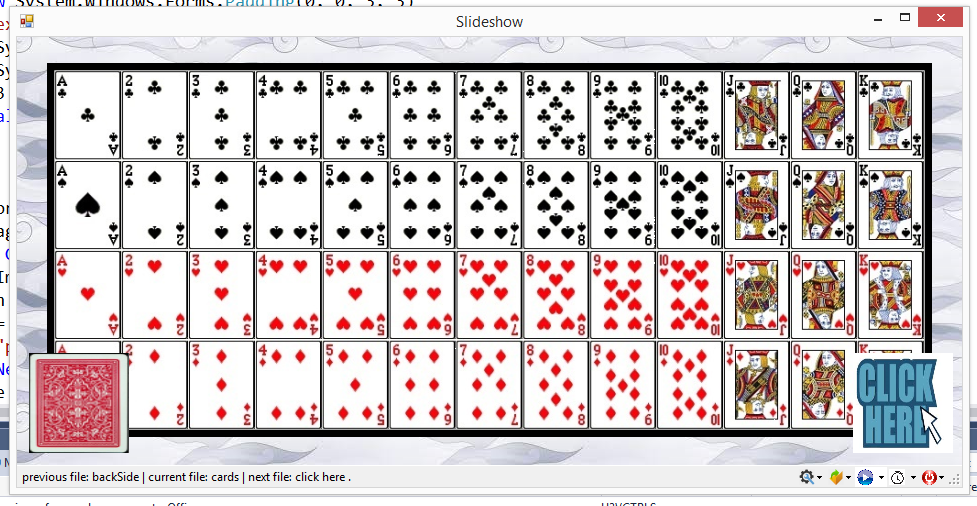
Slide show
TECHNOLOGY: VB .net IDE: Visual Studio 2017
DESCRIPTION: This app started as a course challenge. The assignment was to create PictureBox which shows every second another image. An open dialog shows when you click on picture dialog.
I also took this app as an exercise in class creation and manipulation. Main functions are handled by classes and as development progresses there will be more. Well, it happened that right now, this app previews next and previous images, the automatic slideshow can be stopped (and images manually switched) or played backwards. It doesn't fall for non-image files and works with resizing of formular. I also played a bit with controls, so the status bar works like a menu and is customizable.
My wish was to present some VB .net code example so, here it is. Anyway, it's a great app for browsing images or photos.
After adding cropping and saving functionality,I also added the possibility to set how the cropped image is enlarged after crop.
Known bugs: freezes when there are too many images in directory (+- over 100/150).